
How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
4.9 (120) In stock

4.9 (120) In stock
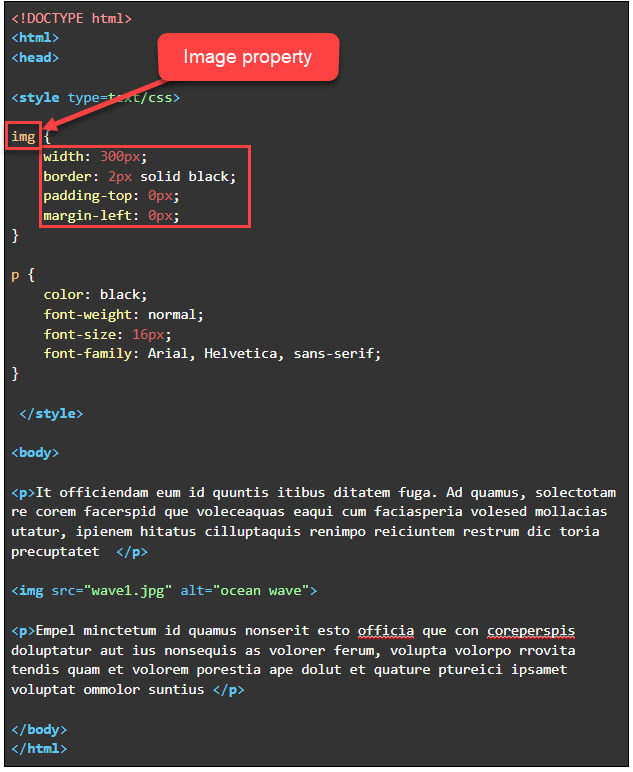
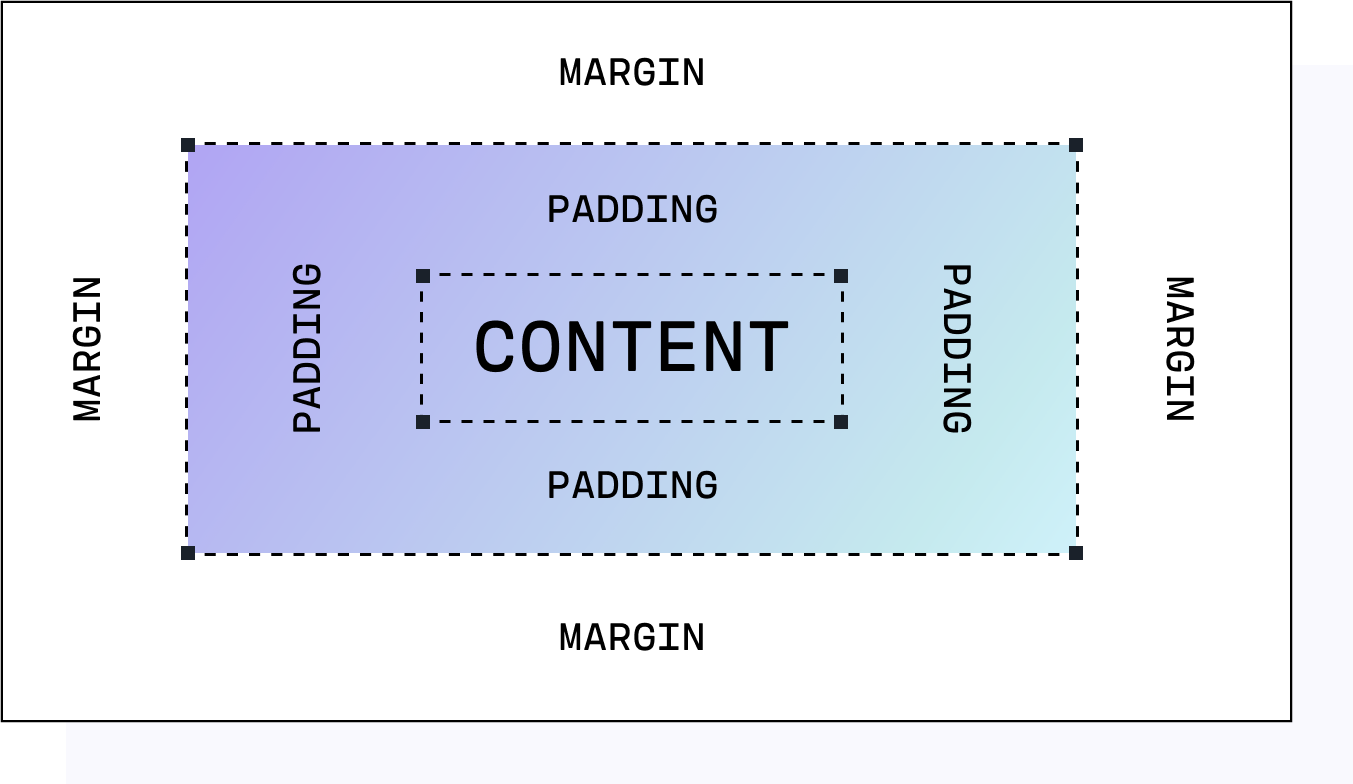
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

box-sizing CSS-Tricks - CSS-Tricks

The Difference Between Margins and Padding in CSS & HTML

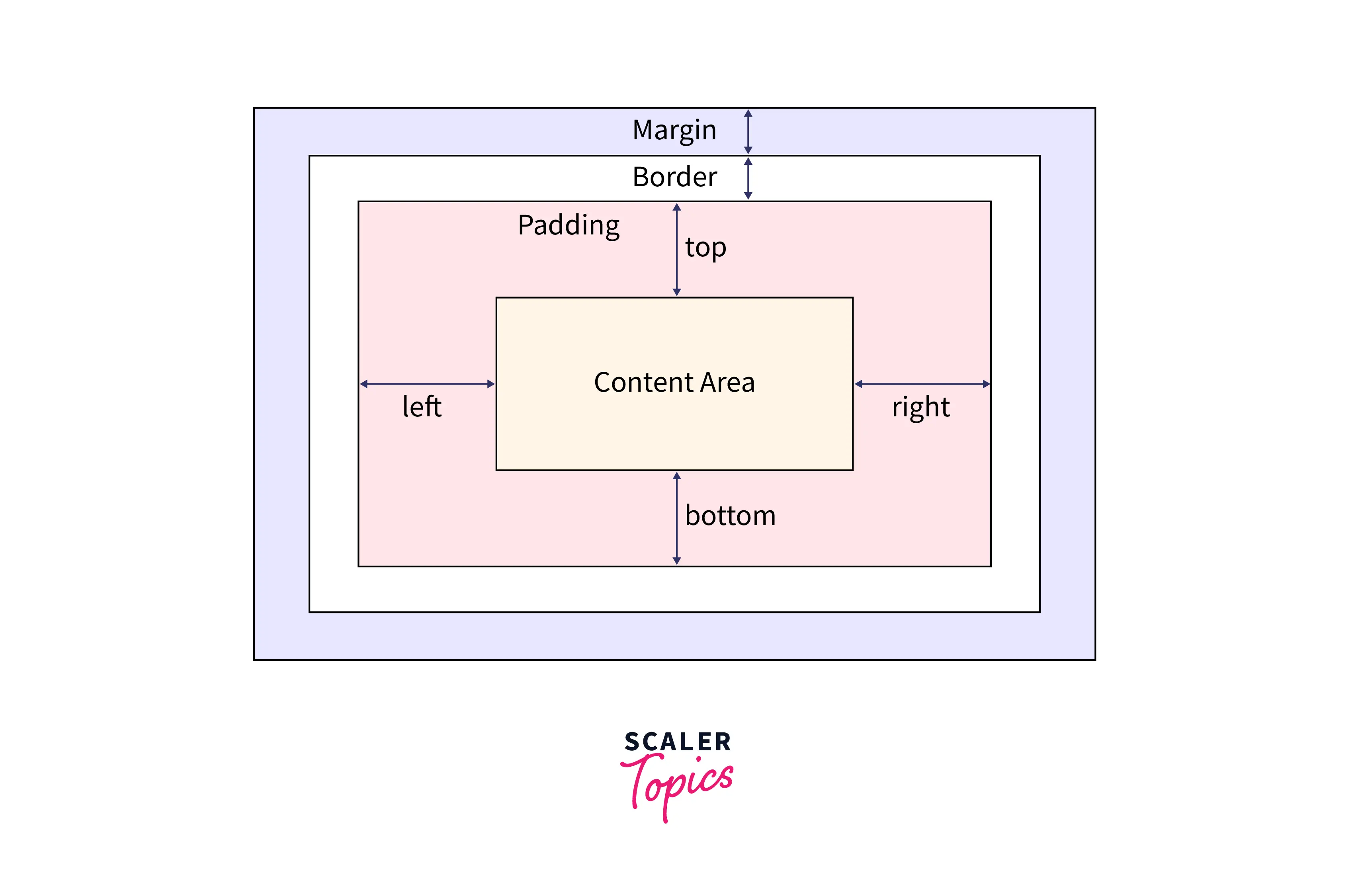
What Is The CSS Box Model? - Scaler Topics

CSS Box Model Layout of Elements on Web Page

How To Build the Header Section of Your Website With CSS (Section 1)
What are the differences between margin and padding? - Quora

How To Use CSS Margin and Padding in Web Design - w3CodePen

Padding vs Margin Explained - Visual Composer Website Builder

How To Understand and Create CSS Rules

CSS Box Model

What is Box model in CSS?

Margin vs Padding: How They Differ & How to Use Them

Setting Borders, Margins, and Padding with CSS

What Is The CSS Box Model? - Scaler Topics